ステップ3 日付位置の調整・縦位置
2008年09月07日
日付位置を調整しますが、
飾り枠の付いた記事タイトルの上に置くか下に置くかはお好みでどうぞ。
とりあえず両方説明します。
飾り枠の付いた記事タイトルの上に置くか下に置くかはお好みでどうぞ。
とりあえず両方説明します。
パターン1
記事タイトルの下、つまり記事枠内に収める場合。
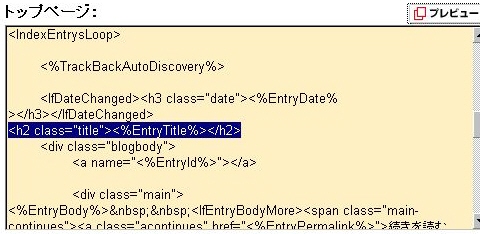
先の状態↓から日付タグを選択して移動します。

<div class="blogbody">の下に移動します。

これで日付が記事枠内にキレイに収まります。

パターン2
次に記事タイトルの上、飾り枠の上に乗る形。
<div class="blogbody">の上で日付のタグと記事タイトルのタグを入れ替えます。
以下のような状態にします。

この結果、下図のようになります。

やはり同じように「個別記事」と「アーカイブ」についても書き換えます。
これまでで見た目は初期状態より大分格好良くなりました。
ですがまだ日付が主張しすぎてる感があるので
次のステップで目立たないよう右端に寄ってもらいましょう。
記事タイトルの下、つまり記事枠内に収める場合。
先の状態↓から日付タグを選択して移動します。
<div class="blogbody">の下に移動します。
これで日付が記事枠内にキレイに収まります。
パターン2
次に記事タイトルの上、飾り枠の上に乗る形。
<div class="blogbody">の上で日付のタグと記事タイトルのタグを入れ替えます。
以下のような状態にします。
この結果、下図のようになります。
やはり同じように「個別記事」と「アーカイブ」についても書き換えます。
これまでで見た目は初期状態より大分格好良くなりました。
ですがまだ日付が主張しすぎてる感があるので
次のステップで目立たないよう右端に寄ってもらいましょう。
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。


 大阪ブログポータル オオサカジン
大阪ブログポータル オオサカジン